背景
- 一直还是想要有一个自己的博客网站,之前大学时候用过的hexo部署太慢了
- WordPress需要一个服务器,需要自己管理服务器
- 博客尽量掌握在自己手上,博客平台也是可以说跑就跑的(参考博客园运营不下去事件)
- github pages的seo也不错
- 喜欢papermod更换字体后看着比较美观、简洁 效果如下:
于是乎,折腾了一下,中间也走了不少弯路,对于使用luolin1024/hugo-vercel-starter: 用于通过vercel快速搭建一个hugo静态博客 (github.com)的小伙伴来说,需要自己处理的内容:
使用最新的master分支
评论改为自己的waline系统,建议参考下面的
添加评论浏览统计需要自己搭建,可直接看下面的添加浏览统计
自己修改一下config.yml(博客名、logo啥的)
PaperMod更换内容
更换字体
博客改用落霞孤鹜系列字体,正文使用 LXGW WenKai Lite 字体,代码块英文使用 JetBrains Mono 字体,中文使用 LXGW WenKai Screen 字体,公式使用 Arial 字体。
- 打开
themes/PaperMod/layouts/partials/extend_head.html文件,这个是会插入到<head></head>中间的内容,添加如下代码:
<!-- 文章字体设置 -->
<html>
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/jetbrains-mono@1.0.6/css/jetbrains-mono.min.css" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/lxgw-wenkai-lite-webfont@1.1.0/style.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/lxgw-wenkai-screen-webfont/1.6.0/style.css" />
<style>
body {
font-family: "LXGW WenKai Lite", sans-serif;
font-family: "LXGW WenKai Screen", sans-serif;
}
</style>
</head>
</html>
- 打开
themes/PaperMod/assets/css/extended/blank.css,这个是可以自定义样式的地方,添加:
/* ========== 正文字体:落霞孤鹜 ========== */
body {
font-family: "LXGW WenKai Lite", sans-serif !important;
}
/* ========== 代码字体:JetBrains Mono ========== */
code {
font-family: "JetBrains Mono", "LXGW WenKai Screen", "LXGW WenKai Lite", sans-serif;
}
- 为了让 MathJax 公式更加美观,需要在
themes/PaperMod/layouts/partials/mathjax.html文件的MathJax.Hub.Config配置中添加:
"HTML-CSS": {
availableFonts: ["Arial", "TeX"],
preferredFont: "TeX",
webFont: "TeX"
}
示例:$\sum_{i=0}^N\int_{a}^{b}g(t,i)\text{d}t$
文章toc放侧边栏
首先找到目录 layouts/partials/toc.html ,把之前的代码换成如下代码
{{- $headers := findRE "<h[1-6].*?>(.|\n])+?</h[1-6]>" .Content -}}
{{- $has_headers := ge (len $headers) 1 -}}
{{- if $has_headers -}}
<aside id="toc-container" class="toc-container wide">
<div class="toc">
<details {{if (.Param "TocOpen") }} open{{ end }}>
<summary accesskey="c" title="(Alt + C)">
<span class="details">{{- i18n "toc" | default "Table of Contents" }}</span>
</summary>
<div class="inner">
{{- $largest := 6 -}}
{{- range $headers -}}
{{- $headerLevel := index (findRE "[1-6]" . 1) 0 -}}
{{- $headerLevel := len (seq $headerLevel) -}}
{{- if lt $headerLevel $largest -}}
{{- $largest = $headerLevel -}}
{{- end -}}
{{- end -}}
{{- $firstHeaderLevel := len (seq (index (findRE "[1-6]" (index $headers 0) 1) 0)) -}}
{{- $.Scratch.Set "bareul" slice -}}
<ul>
{{- range seq (sub $firstHeaderLevel $largest) -}}
<ul>
{{- $.Scratch.Add "bareul" (sub (add $largest .) 1) -}}
{{- end -}}
{{- range $i, $header := $headers -}}
{{- $headerLevel := index (findRE "[1-6]" . 1) 0 -}}
{{- $headerLevel := len (seq $headerLevel) -}}
{{/* get id="xyz" */}}
{{- $id := index (findRE "(id=\"(.*?)\")" $header 9) 0 }}
{{- /* strip id="" to leave xyz, no way to get regex capturing groups in hugo */ -}}
{{- $cleanedID := replace (replace $id "id=\"" "") "\"" "" }}
{{- $header := replaceRE "<h[1-6].*?>((.|\n])+?)</h[1-6]>" "$1" $header -}}
{{- if ne $i 0 -}}
{{- $prevHeaderLevel := index (findRE "[1-6]" (index $headers (sub $i 1)) 1) 0 -}}
{{- $prevHeaderLevel := len (seq $prevHeaderLevel) -}}
{{- if gt $headerLevel $prevHeaderLevel -}}
{{- range seq $prevHeaderLevel (sub $headerLevel 1) -}}
<ul>
{{/* the first should not be recorded */}}
{{- if ne $prevHeaderLevel . -}}
{{- $.Scratch.Add "bareul" . -}}
{{- end -}}
{{- end -}}
{{- else -}}
</li>
{{- if lt $headerLevel $prevHeaderLevel -}}
{{- range seq (sub $prevHeaderLevel 1) -1 $headerLevel -}}
{{- if in ($.Scratch.Get "bareul") . -}}
</ul>
{{/* manually do pop item */}}
{{- $tmp := $.Scratch.Get "bareul" -}}
{{- $.Scratch.Delete "bareul" -}}
{{- $.Scratch.Set "bareul" slice}}
{{- range seq (sub (len $tmp) 1) -}}
{{- $.Scratch.Add "bareul" (index $tmp (sub . 1)) -}}
{{- end -}}
{{- else -}}
</ul>
</li>
{{- end -}}
{{- end -}}
{{- end -}}
{{- end }}
<li>
<a href="#{{- $cleanedID -}}" aria-label="{{- $header | plainify -}}">{{- $header | safeHTML -}}</a>
{{- else }}
<li>
<a href="#{{- $cleanedID -}}" aria-label="{{- $header | plainify -}}">{{- $header | safeHTML -}}</a>
{{- end -}}
{{- end -}}
<!-- {{- $firstHeaderLevel := len (seq (index (findRE "[1-6]" (index $headers 0) 1) 0)) -}} -->
{{- $firstHeaderLevel := $largest }}
{{- $lastHeaderLevel := len (seq (index (findRE "[1-6]" (index $headers (sub (len $headers) 1)) 1) 0)) }}
</li>
{{- range seq (sub $lastHeaderLevel $firstHeaderLevel) -}}
{{- if in ($.Scratch.Get "bareul") (add . $firstHeaderLevel) }}
</ul>
{{- else }}
</ul>
</li>
{{- end -}}
{{- end }}
</ul>
</div>
</details>
</div>
</aside>
<script>
let activeElement;
let elements;
window.addEventListener('DOMContentLoaded', function (event) {
checkTocPosition();
elements = document.querySelectorAll('h1[id],h2[id],h3[id],h4[id],h5[id],h6[id]');
// Make the first header active
activeElement = elements[0];
const id = encodeURI(activeElement.getAttribute('id')).toLowerCase();
document.querySelector(`.inner ul li a[href="#${id}"]`).classList.add('active');
}, false);
window.addEventListener('resize', function(event) {
checkTocPosition();
}, false);
window.addEventListener('scroll', () => {
// Check if there is an object in the top half of the screen or keep the last item active
activeElement = Array.from(elements).find((element) => {
if ((getOffsetTop(element) - window.pageYOffset) > 0 &&
(getOffsetTop(element) - window.pageYOffset) < window.innerHeight/2) {
return element;
}
}) || activeElement
elements.forEach(element => {
const id = encodeURI(element.getAttribute('id')).toLowerCase();
if (element === activeElement){
document.querySelector(`.inner ul li a[href="#${id}"]`).classList.add('active');
} else {
document.querySelector(`.inner ul li a[href="#${id}"]`).classList.remove('active');
}
})
}, false);
const main = parseInt(getComputedStyle(document.body).getPropertyValue('--article-width'), 10);
const toc = parseInt(getComputedStyle(document.body).getPropertyValue('--toc-width'), 10);
const gap = parseInt(getComputedStyle(document.body).getPropertyValue('--gap'), 10);
function checkTocPosition() {
const width = document.body.scrollWidth;
if (width - main - (toc * 2) - (gap * 4) > 0) {
document.getElementById("toc-container").classList.add("wide");
} else {
document.getElementById("toc-container").classList.remove("wide");
}
}
function getOffsetTop(element) {
if (!element.getClientRects().length) {
return 0;
}
let rect = element.getBoundingClientRect();
let win = element.ownerDocument.defaultView;
return rect.top + win.pageYOffset;
}
</script>
{{- end }}
接下来,找到目录 css/extended/blank.css ,复制如下代码
:root {
--nav-width: 1380px;
--article-width: 650px;
--toc-width: 300px;
}
.toc {
margin: 0 2px 40px 2px;
border: 1px solid var(--border);
background: var(--entry);
border-radius: var(--radius);
padding: 0.4em;
}
.toc-container.wide {
position: absolute;
height: 100%;
border-right: 1px solid var(--border);
left: calc((var(--toc-width) + var(--gap)) * -1);
top: calc(var(--gap) * 2);
width: var(--toc-width);
}
.wide .toc {
position: sticky;
top: var(--gap);
border: unset;
background: unset;
border-radius: unset;
width: 100%;
margin: 0 2px 40px 2px;
}
.toc details summary {
cursor: zoom-in;
margin-inline-start: 20px;
padding: 12px 0;
}
.toc details[open] summary {
font-weight: 500;
}
.toc-container.wide .toc .inner {
margin: 0;
}
.active {
font-size: 110%;
font-weight: 600;
}
.toc ul {
list-style-type: circle;
}
.toc .inner {
margin: 0 0 0 20px;
padding: 0px 15px 15px 20px;
font-size: 16px;
/*目录显示高度*/
max-height: 83vh;
overflow-y: auto;
}
.toc .inner::-webkit-scrollbar-thumb { /*滚动条*/
background: var(--border);
border: 7px solid var(--theme);
border-radius: var(--radius);
}
.toc li ul {
margin-inline-start: calc(var(--gap) * 0.5);
list-style-type: none;
}
.toc li {
list-style: none;
font-size: 0.95rem;
padding-bottom: 5px;
}
.toc li a:hover {
color: var(--secondary);
}
添加浏览统计
busuanzi 插件可以提供站点访问量和文章阅读数的计数服务,但是访问很慢,不建议使用 替换方案:1. 自建umima后台可看流量情况。2. 前台博客界面可使用不蒜子 - 杜老师说旗下免费统计平台 (dusays.com)
umima直接部署在vercel上
- 在vercel新建一个postgres就行
- 通过umima官方文档的一键部署直接部署,参考Running on Vercel – Umami
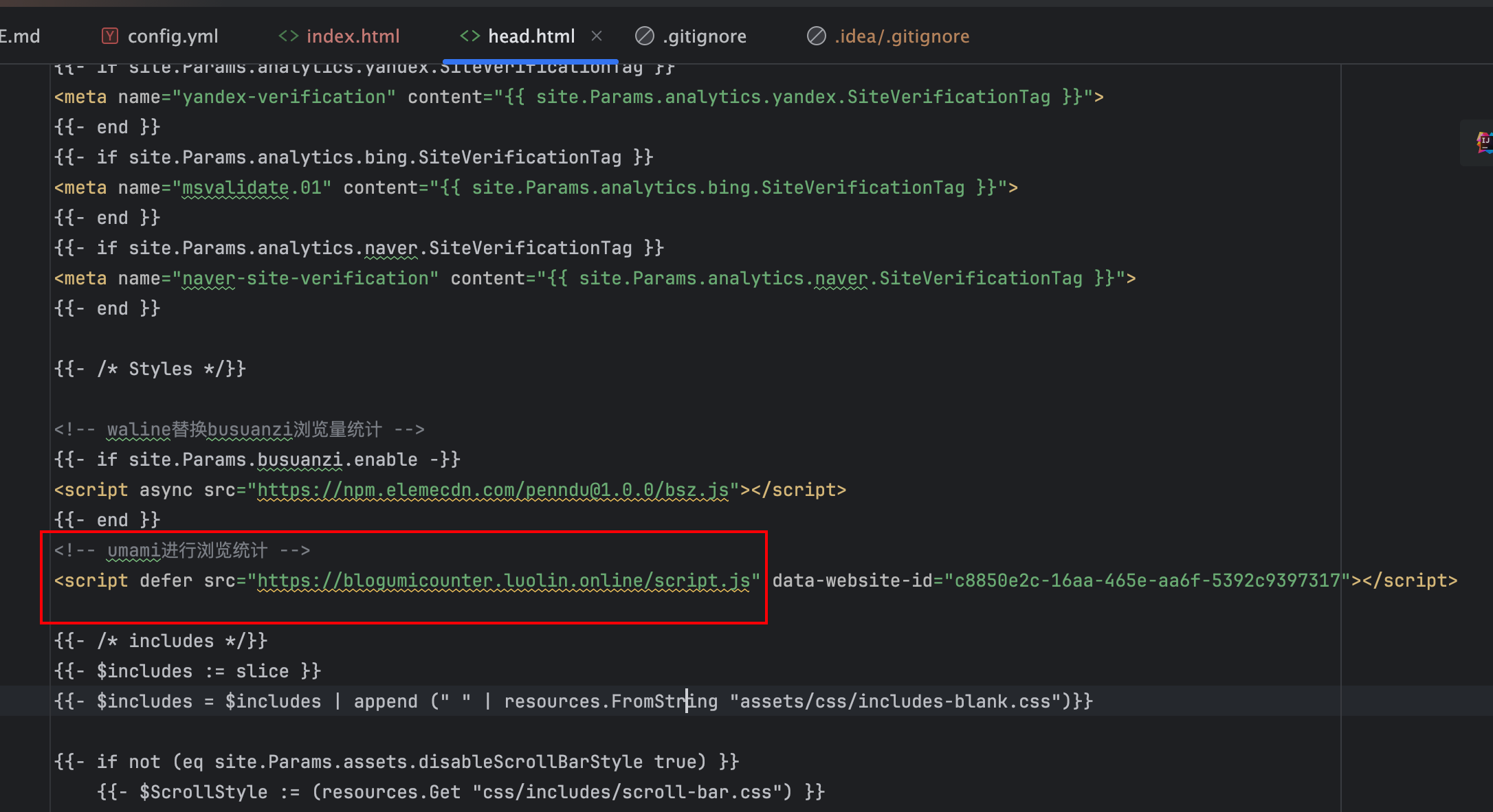
- 部署完成后可以得到自己的跟踪链接,需在starter中替换:
注意:vercel分配的账号在国内访问速度较慢,可以us.kg上薅一个域名后,使用cloudflare进行加速处理
技术方案参考:
- 弃用Qexo/Qexo: A Quick, Powerful and Pretty Online Manager for Hexo. (github.com),原因:vercel部署失败
- 弃用finisky/finicounter: A simple website page views counter for static websites (github.com) ,原因仅统计pv,未统计uv
- 弃用"不蒜子",1.搭建在其他个人服务器上,不确定跑路时间。2. “不蒜子”访问太慢了
添加评论
基于 GitHub issues 的评论工具不大建议使用,强制需要人登录,感觉对用户不友好
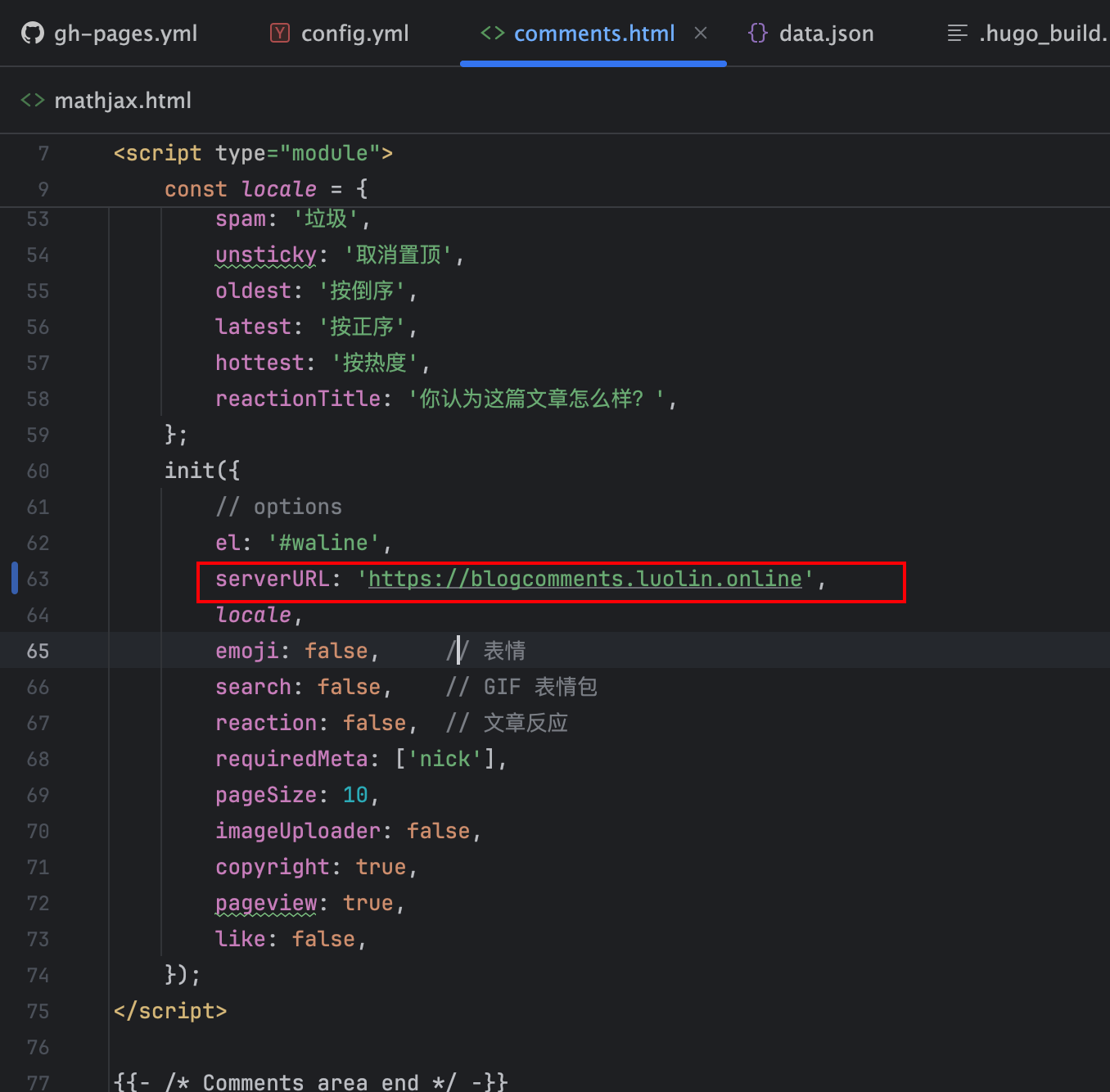
建议使用waline,参考官网文档Vercel 部署 | Waline支持vercel快速部署,完成后找到/layouts/partials/comments.html,更换为
{{- /* Comments area start */ -}}
{{- /* to add comments read => https://gohugo.io/content-management/comments/ */ -}}
<link rel="stylesheet" href="https://unpkg.com/@waline/client@v2/dist/waline.css" />
<div id="waline"></div>
<script type="module">
import { init } from 'https://unpkg.com/@waline/client@v2/dist/waline.mjs';
const locale = {
nick: '昵称',
nickError: '请填写昵称',
mail: '邮箱',
mailError: '请填写正确的邮件地址',
link: '网址',
optional: '可选',
placeholder: '仅填写昵称即可发表回复。\n填写邮箱可收到回复提醒。\n评论区支持 Markdown 语法及预览。\n',
sofa: '来发评论吧~',
submit: '提交',
like: '喜欢',
cancelLike: '取消喜欢',
reply: '回复',
cancelReply: '取消回复',
comment: '评论',
refresh: '刷新',
more: '加载更多...',
preview: '预览',
emoji: '表情',
uploadImage: '上传图片',
seconds: '秒前',
minutes: '分钟前',
hours: '小时前',
days: '天前',
now: '刚刚',
uploading: '正在上传',
login: '管理',
logout: '退出',
admin: '博主',
sticky: '置顶',
word: '字',
wordHint: '评论字数应在 $0 到 $1 字之间!\n当前字数:$2',
anonymous: '匿名',
level0: '潜水',
level1: '冒泡',
level2: '吐槽',
level3: '活跃',
level4: '话痨',
level5: '传说',
gif: '表情包',
gifSearchPlaceholder: '搜索表情包',
profile: '个人资料',
approved: '通过',
waiting: '待审核',
spam: '垃圾',
unsticky: '取消置顶',
oldest: '按倒序',
latest: '按正序',
hottest: '按热度',
reactionTitle: '你认为这篇文章怎么样?',
};
init({
// options
el: '#waline',
serverURL: 'https://blogcomments.luolin.online',
locale,
emoji: false, // 表情
search: false, // GIF 表情包
reaction: false, // 文章反应
requiredMeta: ['nick'],
pageSize: 10,
imageUploader: false,
copyright: true,
pageview: true,
like: false,
});
</script>
{{- /* Comments area end */ -}}
注意:serverURL需要改用自己的url
Github Action自动部署
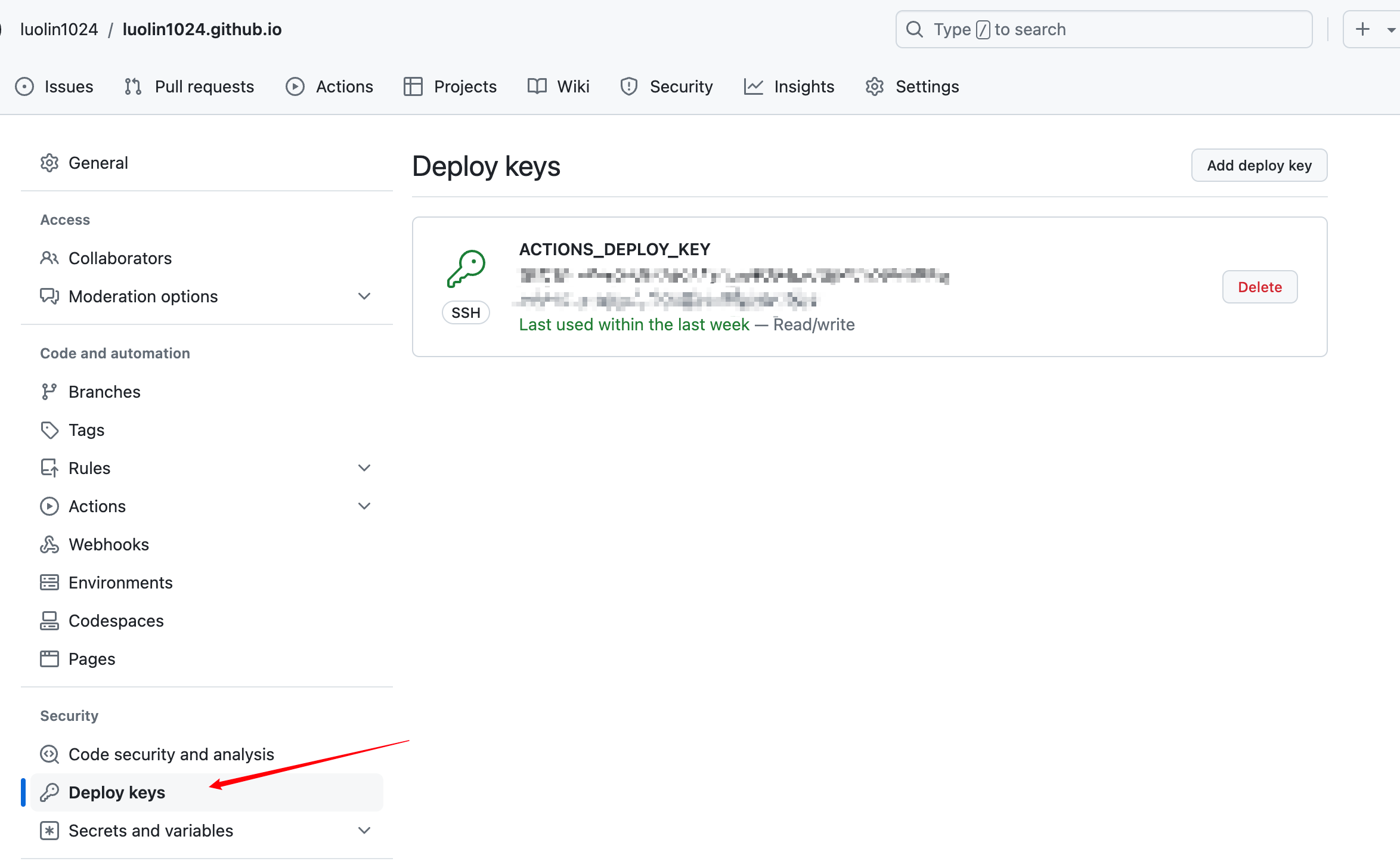
- 在github中建立自己的page项目(用户名.github.io项目)
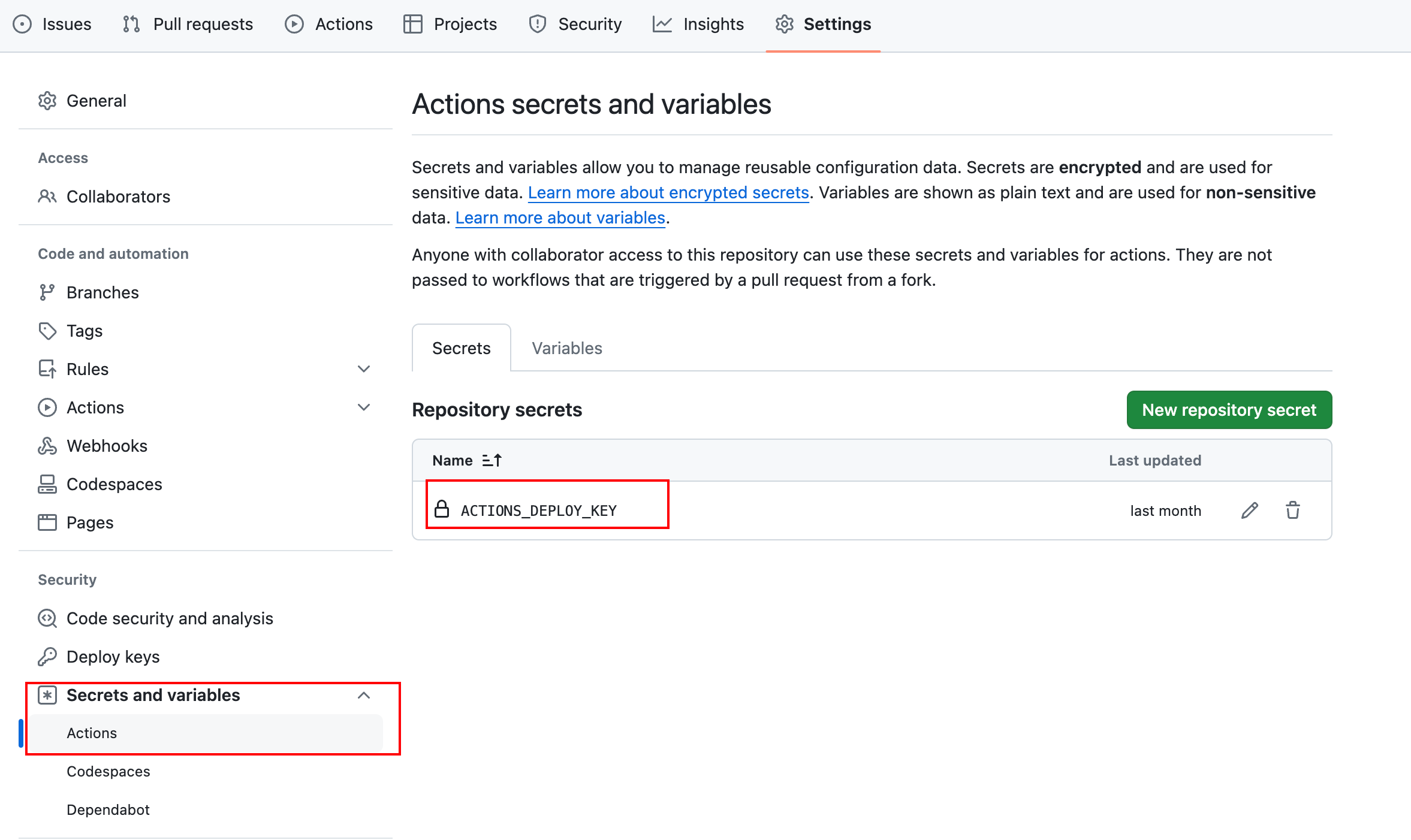
- 在page项目中添加一个deploy key
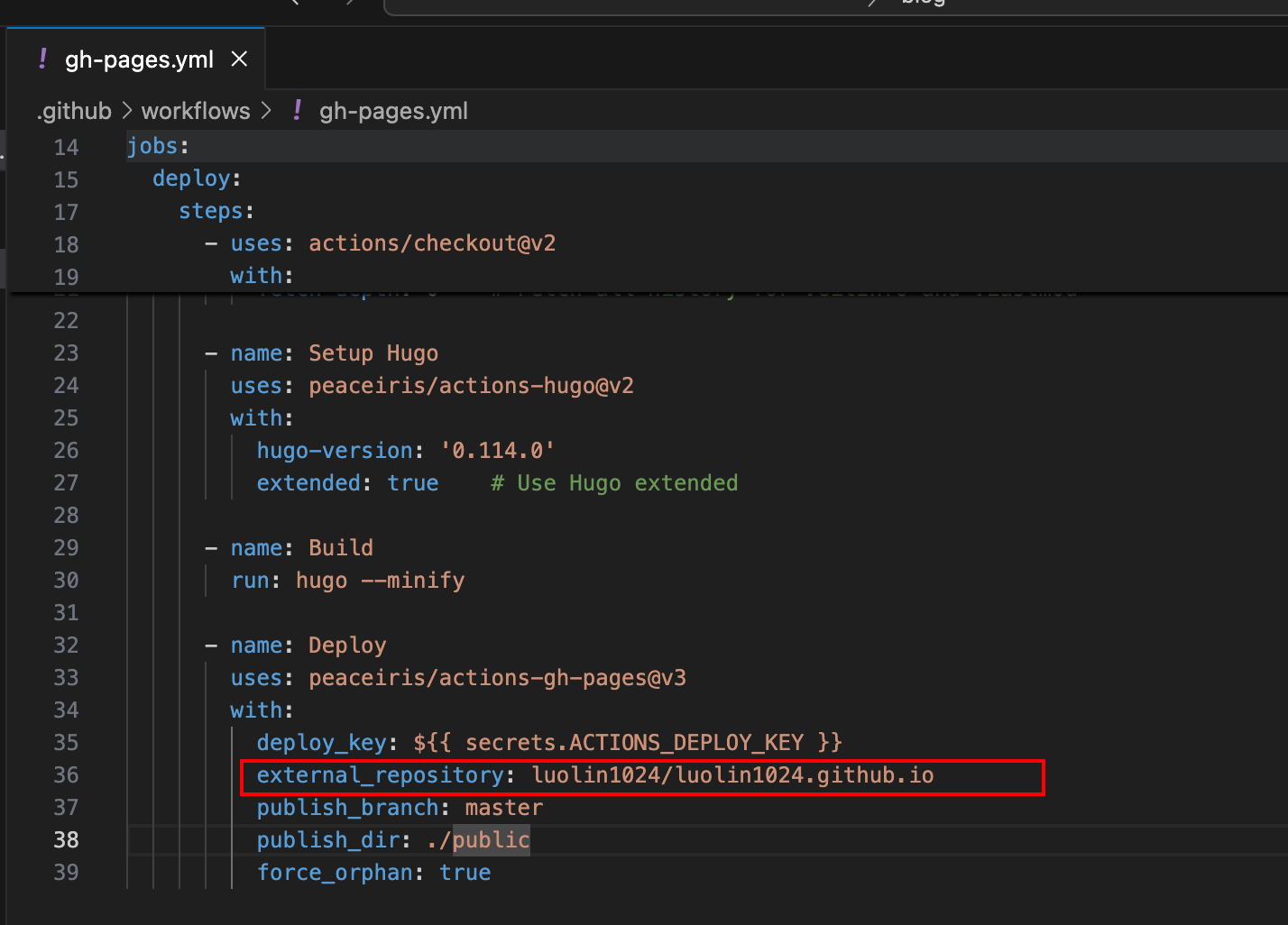
- 在.github/workflows下新建gh-pages.yml,添加一下内容,其中external_repository修改为自己的项目
name: Github Pages
on:
push:
branches:
- main # Set a branch name to trigger deployment
permissions:
contents: write
pages: write
id-token: write
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
with:
submodules: true # Fetch Hugo themes (true OR recursive)
fetch-depth: 0 # Fetch all history for .GitInfo and .Lastmod
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: '0.114.0'
extended: true # Use Hugo extended
- name: Build
run: hugo --minify
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
with:
deploy_key: ${{ secrets.ACTIONS_DEPLOY_KEY }}
external_repository: luolin1024/luolin1024.github.io
publish_branch: master
publish_dir: ./public
force_orphan: true
ACTIONS_DEPLOY_KEY参数5. 本地项目新增文章后push到github远程仓库即可注意:PaperMod主题中一定不能有.github文件夹,否则通过GitHub Action部署会遇到报错
优化SEO
config.yml中配置:
permalinks:
posts: /:year/:month/:title/
原因
- 与原始目录/title有区别,可以避免后续修改目录名称导致链接失效;
- 仅为title的话也会导致链接失效可以避免不同目录下的title冲突;
使用Fancybox实现图片灯箱/放大功能
- 新建
/layouts/_default/_markup/render-image.html,编辑render-image.html添加以下内容:
{{if .Page.Site.Params.fancybox }}
<div class="post-img-view">
<a data-fancybox="gallery" href="{{ .Destination | safeURL }}">
<img src="{{ .Destination | safeURL }}" alt="{{ .Text }}" {{ with .Title}} title="{{ . }}"{{ end }} />
</a>
</div>
{{ end }}
- layouts/partials的head.html中添加
{{if .Page.Site.Params.fancybox }}
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.css" />
<script src="https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.js"></script>
{{ end }}
- config.yml在params下添加
fancybox: true
参考: [置顶] hugo博客搭建 | PaperMod主题 | Sulv’s Blog (sulvblog.cn) PaperMod主题优化 | 向着悠远的苍穹 (kdjlyy.github.io)